Lecture Preview: Recursive Data
(Suggested book reading: Programming Abstractions in C++, sections 8.3-8.4)
Today we will talk about recursive functions that make more than one recursive call. This is a useful thing to do in many different contexts, but we'll explore with a fractal example because it provides simple, instant visual feedback about what our algorithm is doing. And it's fun!
To understand the fractal example, it will help to have just a tiny bit of background information on how the Stanford graphics libraries work. The first thing to know is that they create a canvas for drawing:

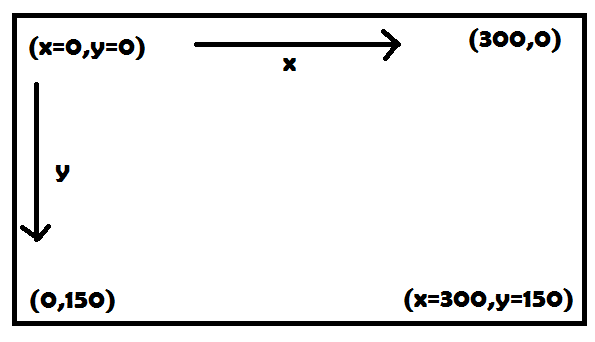
- the upper-left corner is the origin, or pixel coordinate (x=0,y=0)
- the pixel coordinates INCREASE as you go right and down
- you can draw shapes on the canvas. If you draw one shape (say, a square), and then you draw another shape (say, a circle), the circle will appear to be "on top" of the square.

